When I was going to school to be a journalist in the early 90s, we didn't learn about digital files. In fact, I took an old-school photography class complete with darkroom developing. My, how times have changed. That said, I had to learn the terminology pretty quickly when I became a journalism teacher and a yearbook and newspaper adviser. The hands-on learning and trial-by-error experience taught me more than any college class could.
One of the most common questions I get is, "What is the difference between a jpeg and other image files?" Here is a condensed explanation to the difference between PNG and JPG files from a previous summer post found here:
The PNG format makes it possible to knock-out the background (or make it transparent), so your images easily layer on top of one another without the white (or whatever color) background overlapping. You cannot layer JPG (or jpeg) files like this.
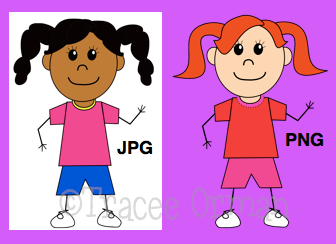
To demonstrate, see the image below. The girl on the left is a JPG file and the girl on the right in a PNG file. When each is placed on a purplish background, the JPG file will maintain its white background. The PNG's is knocked-out, allowing you to place additional PNG files on top of it.

Another difference between the two is PNG files never lose their quality. JPGs, however, will begin to degrade every time you open them, so over time the quality of the image will not be as sharp. Because of this, PNG files are much larger than JPGs, making JPGs (and GIFs) more ideal for web browsing because they load faster.
I've picked up a lot from teaching journalism and continue to learn as technology keeps advancing. That's an advantage to teaching: it forces us to keep learning and passing along that knowledge. Of course, I learn just as much from my students as they learn from me.
I've picked up a lot from teaching journalism and continue to learn as technology keeps advancing. That's an advantage to teaching: it forces us to keep learning and passing along that knowledge. Of course, I learn just as much from my students as they learn from me.
If you need help working with images in Microsoft Word (which, in my opinion, is one of the worst programs for design/working with images), you can download this free tutorial. People who use Microsoft and do a lot of designing would probably be better off using Powerpoint or Publisher.
Since I am a Mac girl, I use the iWork applications (Pages, Keynote) and Adobe's Creative Suites apps: Photoshop and InDesign. Pages is much like InDesign, but much easier, so I have actually converted to using Pages more. If you use a Mac, I highly recommend it!










